
サイトマップを自動的に作成したい
WordPressでウェブサイトやブログを構築しているときに、「サイトマップを作りたい」を思うことはありませんか?このサイトマップは、SEO(検索エンジン最適化)の観点からも、自分のウェブサイトやブログを訪れてきてくれるユーザのためにも、ひじょうに重要なものです。
しかし、このサイトマップを一から自分で構築することは面倒なことですし、日々の更新に合わせて作り直していくことは現実的な方法とはいえません。具体的には、記事を更新するごとに、その記事のタイトルとリンクをサイトマップに追記することになりますが、これはひじょうに大変な作業です。記事タイトルやドメインを変更したときには、また書き直す必要があります。そんなこともあり、このサイトマップを自動的に作成できればと思う人は。やはり少なくはないと思います。
PS Auto Sitemap | WordPress プラグイン
PS Auto Sitemap とは
WordPressプラグインの『PS Auto Sitemap』を利用することで、記事の投稿に合わせて、サイトマップを自動的に更新してくれます。WordPressプラグインのなかでも、ひじょうにおすすめなプラグインの一つです。Wordpressで、ウェブサイトやブログを運営しているならば、このプラグインを使わない手はありません。
この『PS Auto Sitemap』を導入することで、階層化されている固定ページや日々更新される投稿記事などを、サイトマップとして自動的に表示してくれるのです。この記事では、このWordpressプラグイン『PS Auto Sitemap』を新たに導入して、ウェブサイトやブログのサイトマップを構築する手順を図を用いて解説します。そのため、この記事を開きながら、並列して作業を進めるとやりやすいと思います。
PS Auto Sitemap の使い方
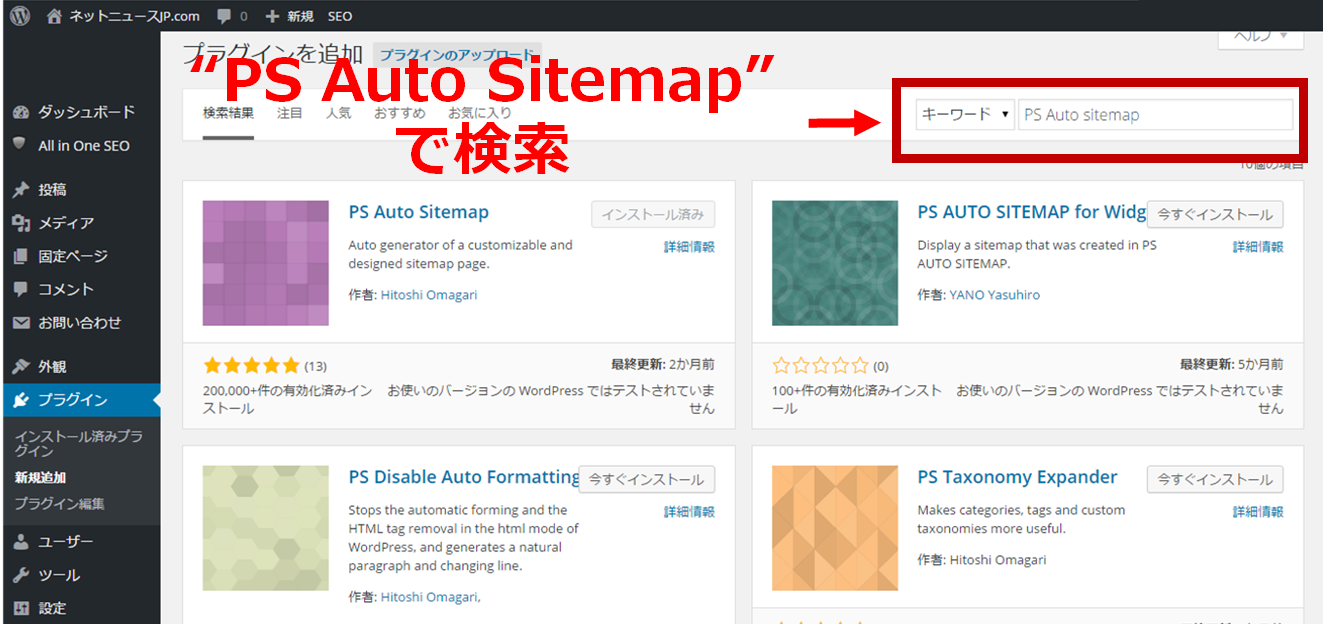
まずはじめに、Wordpressプラグイン管理画面から、『PS Auto Sitemap』をインストールしましょう。プラグイン->新規追加のページで、『PS Auto Sitemap』を検索して、インストールボタンを押すだけです。
▼ 『プラグインを追加』から、『PS Auto Sitemap』を入力して検索します。

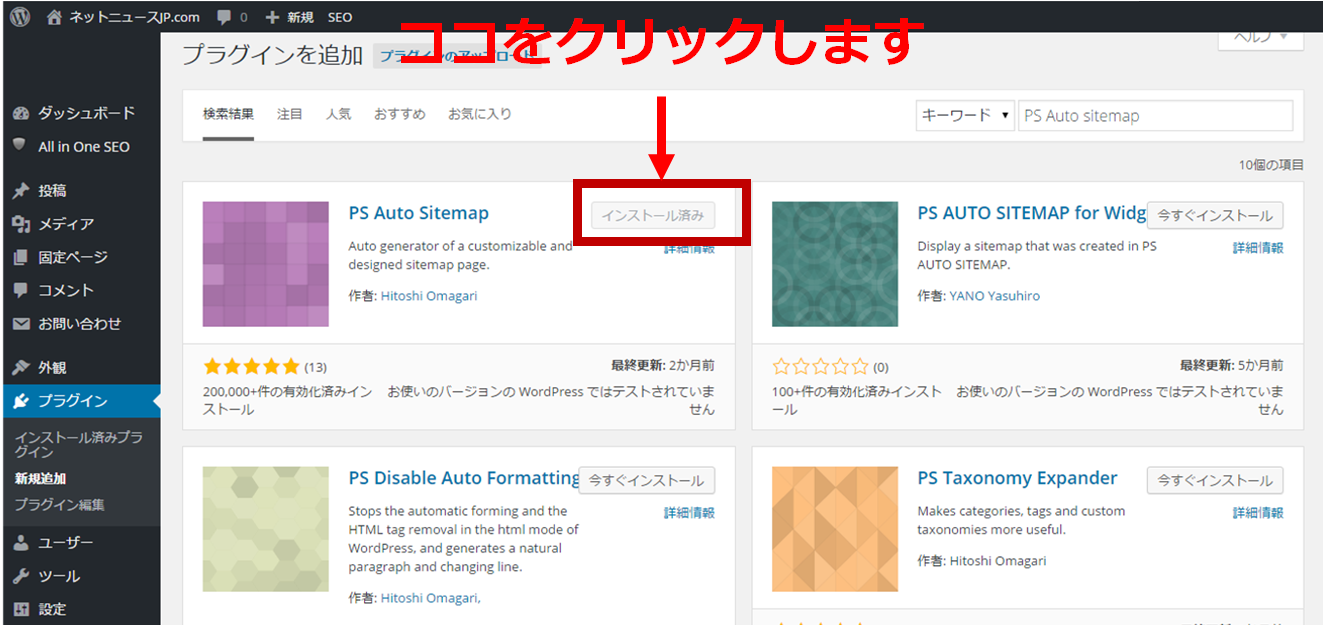
▼ 『PS Auto Sitemap』をインストールします。

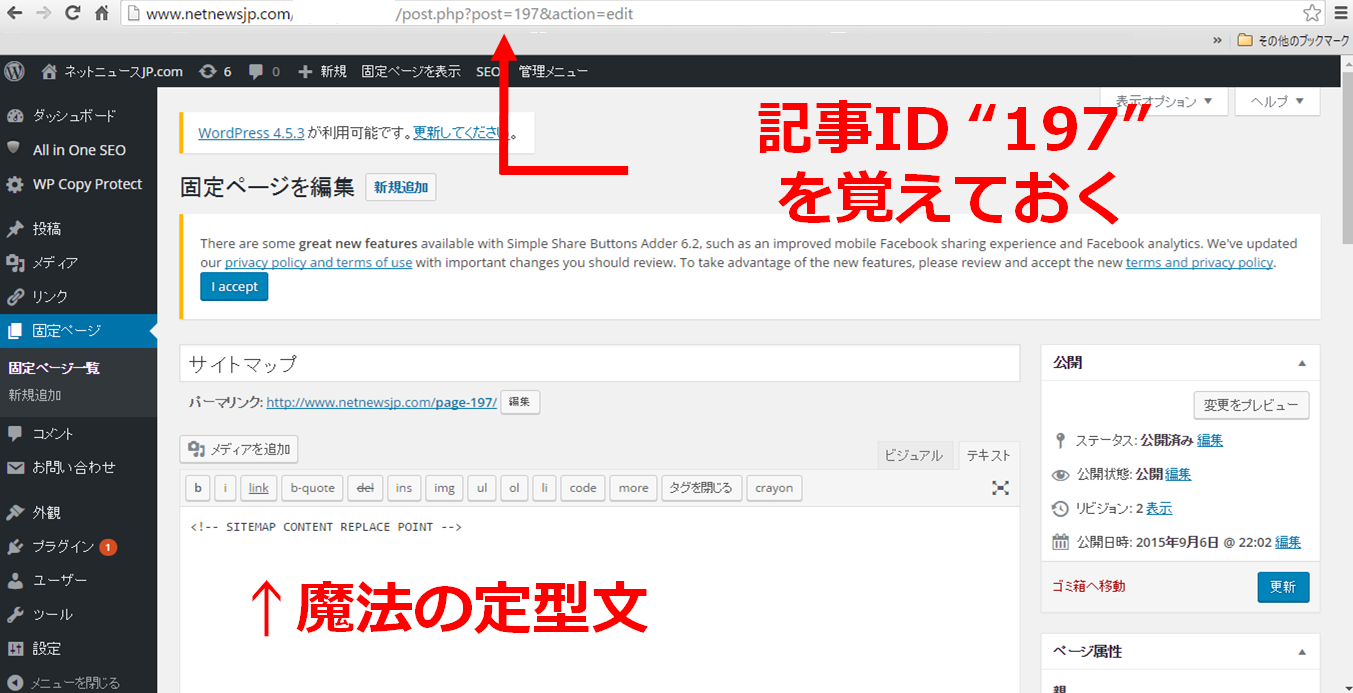
インストールが完了したら、サイトマップとなる固定ページを作成しましょう。そのとき、以下のようにその固定ページを編集している画面で、ブラウザのURLに書かれているそのページのIDをしっかり控えておきましょう(※この例の場合は 197)。
また、この固定ページの中身に、以下の内容を追記しておきます。
|
1 |
<!-- SITEMAP CONTENT REPLACE POINT --> |
▼ URLに記載されている記事IDを覚えておきます。また、固定ページの記事内容には、上記の定型文を貼付しましょう。

ここまでで、サイトマップの構築はほぼ完了しています。あとは、設定->PS Auto Sitemap からサイトマップの設定を行いましょう。この設定では、記事IDを所定の入力欄に記載する必要があります(※ この例の場合は 197)。
また、自分の好みに合わせて詳細にカスタマイズすることもできます。たとえば、ページのデザインを変更したり、サイトマップの構築の仕方を設定したりすることができます。
▼ 『PS Auto Sitemap』の設定画面です。

本ブログでも、『PS Auto Sitemap』プラグインを利用してサイトマップを構築しています。本ブログでは、投稿記事をカテゴリーで分類していますが、そのカテゴリーごとに投稿記事がキレイに整頓されている様子がわかると思います。それらカテゴリーを識別して、しっかり分類してくれるのには。ひじょうに驚きですね。
▼ 『PS Auto Sitemap』で構築した固定ページ

本ブログが『PS Auto Sitemap』プラグインを利用して作成したサイトマップについては、以下のリンクからご覧ください。
⇒ サイトマップ | ネットニュースJP.com
PS Auto Sitemap 関連情報
WORDPRESS.ORG 日本語 プラグイン:
https://ja.wordpress.org/plugins/ps-auto-sitemap/








![TOEICのスコア別勉強法 [500点編]](http://www.netnewsjp.com/wp/wp-content/uploads/2016/06/toeic-500-100x100.png)
